lunes, 19 de diciembre de 2011
miércoles, 14 de diciembre de 2011
domingo, 4 de diciembre de 2011
viernes, 2 de diciembre de 2011
Restaurar foto antigua
Herramientas de limpieza: Guías, Tampón de clonar, Pincel corrector.
Herramientas de color: Selección, Tono Saturación, Goma de Borrar
jueves, 1 de diciembre de 2011
El sistema de impresión offset
La impresión planográfica, que no tiene zonas en relieve, está basada en la repulsión entre agua y aceite-grasa (la tinta a utilizar será grasa), y las características de una superficie que aceptará a ambas.
Sobre la forma planográfica se marcan las zonas que serán impresoras con una sustancia que repelerá el agua y recogerá la tinta sustancia lipófila o encrófila. Despues cuando la forma ya tiene diferenciadas las zonas que van recoger la tinta y las que no, se da una pequeña capa de agua, que ocupará las zonas no cubiertas de la forma zonas hidrófilas y en las zonas impresoras, encrófilas, será repelida. Cuando la forma tiene agua se aplicará la tinta que solamente podrá adherirse a las zonas encrófilas que están libres de agua. Para acabar el proceso se realizará la impresión sobre un soporte, transfiriendo la tinta a este por presión.
Sobre la forma planográfica se marcan las zonas que serán impresoras con una sustancia que repelerá el agua y recogerá la tinta sustancia lipófila o encrófila. Despues cuando la forma ya tiene diferenciadas las zonas que van recoger la tinta y las que no, se da una pequeña capa de agua, que ocupará las zonas no cubiertas de la forma zonas hidrófilas y en las zonas impresoras, encrófilas, será repelida. Cuando la forma tiene agua se aplicará la tinta que solamente podrá adherirse a las zonas encrófilas que están libres de agua. Para acabar el proceso se realizará la impresión sobre un soporte, transfiriendo la tinta a este por presión.
miércoles, 30 de noviembre de 2011
lunes, 28 de noviembre de 2011
UD4 - Composició
- Grafisme i contragrafisme
- Tipus de paragraf
- Ortografia (ORC + Signes de correcció)
Grafismo és la huella impresa en un soporte o página.
Contragrafismo és la parte que no hay huella.
Interletraje és los espacios visuales entre letras. Puede variar según el tipo de letra.
Kerning és el espacio entre caracteres.
Traking és para aumentar o reducir el espacio entre letras.
Espacio entre palabras o espacio entre variables P&J
La letra M es la que se ajusta para designar los espacios entre palabras.
Cuadratín es el espacio M
Medio cuadratín es el espacio N
Interlineado es la distancia entre lineas.
__________________________________________________
Tipo de parrafo
Moderno bloque justificado, ultima linea izquierda
Ordinario con misma linea entrada (cajetín) (la última linea tiene que ser mas larga que la sangría)
Triángulo español bloque justificado, última entrada centrada
Bloque bloque justificado a ambos lados
Francés bloque justificado, primera linea y resto sangrado
Centrado caja derecha, bandera ambos lados
Quebrado a la derecha caja izquierda, bandera derecha
Quebrado a la izquierda caja derecha, bandera izquierda
Bandera de lámpara centrado descendente
Base de lámpara invertida centrado ascendente
Contorno de imagen las lineas contornean una imagen
Letra capital es la primera letra de un capitulo
__________________________________________________
Justificar - las lineas empiezan y acaban en el mismo sitio.
Sangría - es un espacio que se da a el primer párrafo.
Linea corta - es la última linea de párrafo.
Guión o partición de palabra - no deben de haber mas de 2 guiones
Calles - es la coincidencia de espacios entre lineas.
Triángulo español - todo el párrafo está justificado, la última linea está centrada. (usar en un párrafo pequeño)
A bloque - todas las lineas justificadas incluso la última linea.
- Tipus de paragraf
- Ortografia (ORC + Signes de correcció)
Grafismo és la huella impresa en un soporte o página.
Contragrafismo és la parte que no hay huella.
Interletraje és los espacios visuales entre letras. Puede variar según el tipo de letra.
Kerning és el espacio entre caracteres.
Traking és para aumentar o reducir el espacio entre letras.
Espacio entre palabras o espacio entre variables P&J
La letra M es la que se ajusta para designar los espacios entre palabras.
Cuadratín es el espacio M
Medio cuadratín es el espacio N
Interlineado es la distancia entre lineas.
__________________________________________________
Tipo de parrafo
Moderno bloque justificado, ultima linea izquierda
Ordinario con misma linea entrada (cajetín) (la última linea tiene que ser mas larga que la sangría)
Triángulo español bloque justificado, última entrada centrada
Bloque bloque justificado a ambos lados
Francés bloque justificado, primera linea y resto sangrado
Centrado caja derecha, bandera ambos lados
Quebrado a la derecha caja izquierda, bandera derecha
Quebrado a la izquierda caja derecha, bandera izquierda
Bandera de lámpara centrado descendente
Base de lámpara invertida centrado ascendente
Contorno de imagen las lineas contornean una imagen
Letra capital es la primera letra de un capitulo
__________________________________________________
Justificar - las lineas empiezan y acaban en el mismo sitio.
Sangría - es un espacio que se da a el primer párrafo.
Linea corta - es la última linea de párrafo.
Guión o partición de palabra - no deben de haber mas de 2 guiones
Calles - es la coincidencia de espacios entre lineas.
Triángulo español - todo el párrafo está justificado, la última linea está centrada. (usar en un párrafo pequeño)
A bloque - todas las lineas justificadas incluso la última linea.
jueves, 24 de noviembre de 2011
Impressió OFSET
La impressió OFSET es una impressió plangográfica : en la F.I. (forma impresora) la part de grafisme i el contragrafisme estan al mateix nivell. En la planxa la toda la zona gráfica es plana.
La forma impresora d'OFSET es la planxa.
Zona que és afí a l'aigua (contragrafisme) és idrófila.
Zona que és afí a la tinta (grafisme) és lipófila.
Senefelder en el segle XVIII va inventar un sistema que es diu litografia. Es un sistema de impressió amb pedra, són pedres calcaries, és tracta sobre la pedra y es dibuixa amb un llápis sobre la pedra, després es posaba tinta y la tinta anaba sobre el grafisme.
1890 s'inventa la litografia, consisteix en dos rodillos, mes tard es va pasar a 3 rodillos perque l'acabat era molt millor.
La forma impresora d'OFSET es la planxa.
Zona que és afí a l'aigua (contragrafisme) és idrófila.
Zona que és afí a la tinta (grafisme) és lipófila.
Senefelder en el segle XVIII va inventar un sistema que es diu litografia. Es un sistema de impressió amb pedra, són pedres calcaries, és tracta sobre la pedra y es dibuixa amb un llápis sobre la pedra, després es posaba tinta y la tinta anaba sobre el grafisme.
1890 s'inventa la litografia, consisteix en dos rodillos, mes tard es va pasar a 3 rodillos perque l'acabat era molt millor.
lunes, 14 de noviembre de 2011
Tipómetro
Herramientas mas importantes
Illustrator - Preferencias - Unidades de rendimiento visualización
Objeto - Mover
La pluma para dibujar los filetes
Herramienta de texto
viernes, 11 de noviembre de 2011
Trama
Descomposición de la imagen en puntos de distintos tamaños
Desde lejos dan la sensación de grises mas claros o mas oscuros
Trama estocástica (FM) (No lineatura)
Descomposición de la imagen en puntos del mismo tamaño que puestos mas juntos o mas separados dan la sensación de grises mas claros o mas oscuros.
Roseta de impresión - Grados de inclinación de los puntos de trama
Magenta 75º grados
Negro 45º grados
Cían 15º grados
Amarillo 90º o 0º grados
lunes, 7 de noviembre de 2011
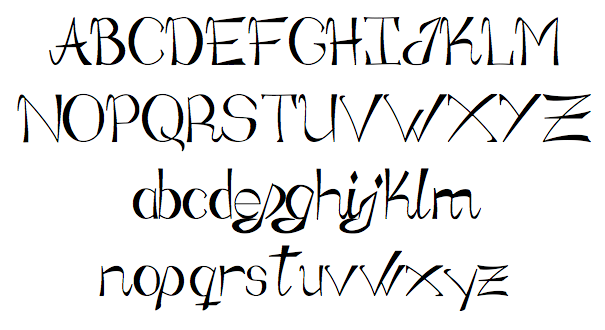
Proceso de creación de la tipografía
1- Hacer un boceto y dibujar la tipografía a làpiz.
3- Colocar en Illustrator y bloquear la capa para empezar a dibujar con la herramienta pluma.
3- Colocar en Illustrator y bloquear la capa para empezar a dibujar con la herramienta pluma.
miércoles, 2 de noviembre de 2011
Tonos de punto de trama
Altas luces entre el 0 y el 25 % de puntos de trama
Medios tonos entre el 25 y el 75 % de puntos de trama
Tonos oscuros entre el 75 y el 100 % de puntos de trama
Medios tonos entre el 25 y el 75 % de puntos de trama
Tonos oscuros entre el 75 y el 100 % de puntos de trama
viernes, 28 de octubre de 2011
Trazado de recorte
Herramienta pluma, contornear el gato, Guardar Trazado, Trazados - convertir trazados en selección, Trazado de recorte, Guardar imagen, Importar a Illustrator y hacer la comparación.
viernes, 21 de octubre de 2011
Sistema UNIX
Prompt Pantalla d'inici
Man Invocació cuan volem cridar el manual
Date Flecha
Cal Calendari
Finger Inf. d'un usuari
Doc Tots els documents
Df Sistema de fixers
Du Utilització del disc
Ifconfig Infor. del ordinador
History HIstorial
Clear Limpiar pantalla
Pwd Directori actual
Ls List
Cd Cambiar director
Mkdir Crear directori
Rmdir Borrar directori
Ehmod Cambiar permiso
Km Borrar ficher
Fin Trobar archiu
Find Trobar archiu
Gzip Comprimiu archiu
Cat Llegir document
More Mes inf.
Less Pagina anterior
Wc Contar paraules
Diff Compara
Lpr Imprimir
Mail Enviar correu
Ping Cuant temps triga en enviar-se un correu
Ftp Transferir
Telnet Comunic. terminal
Ssh Treballar amb un altre ordinador
Write Escriure
Man Invocació cuan volem cridar el manual
Date Flecha
Cal Calendari
Finger Inf. d'un usuari
Doc Tots els documents
Df Sistema de fixers
Du Utilització del disc
Ifconfig Infor. del ordinador
History HIstorial
Clear Limpiar pantalla
Pwd Directori actual
Ls List
Cd Cambiar director
Mkdir Crear directori
Rmdir Borrar directori
Ehmod Cambiar permiso
Km Borrar ficher
Fin Trobar archiu
Find Trobar archiu
Gzip Comprimiu archiu
Cat Llegir document
More Mes inf.
Less Pagina anterior
Wc Contar paraules
Diff Compara
Lpr Imprimir
Mail Enviar correu
Ping Cuant temps triga en enviar-se un correu
Ftp Transferir
Telnet Comunic. terminal
Ssh Treballar amb un altre ordinador
Write Escriure
Història dels Sistemes Operatius
Un sistema operativo (SO) es el programa o conjunto de programas que efectúan la gestión de los procesos básicos de un sistema informático, y permite la normal ejecución del resto de las operaciones.
Sistemas Operativos
martes, 18 de octubre de 2011
C4 - La trama
La trama es la descomposición de la imagen en puntos.
Los puntos de trama pueden ser cuadrados, redondos y elípticos.
lunes, 17 de octubre de 2011
Historia de la informàtica
La informática no es un invento en si misma, sino un largo proceso a través de la Historia, cuyos inicios se pueden datar en el año 3500 a.C. con el invento del ábaco en Babilonia.
Es la que se desarrolló durante los años 50, utilizandose la tecnología de las válvulas de vacío.El lenguaje de rogramación era básicamente de bajo nivel.
La segunda generación de ordenadores (años 60) se debe al desarrollo de los transistores, inventados unos años antes y que sustituyeron a las válvulas de vacío.
A mediados de los años 60, se inventa el circuito integrado o microchip. A partir de entonces empezaron a integrarse en una sola pastilla varios componentes electrónicos como transistores, puertas lógicas, amplificadores, osciladores, etc.
Se produce la aparición del circuito integrado. Los componentes electronicos wse hicieron cada vez mas pequeños, lo que facilitó el empaquetado de dichos componentes en una sola pastilla o cirucuito intefgrado.
La aparición, durante los años 80, de los primeros ordenadores personales constituye el principio de la quinta generación, que se extiende hasta la actualidad.
jueves, 13 de octubre de 2011
Definición de tipometria
La regla TIPOMETRO funciona con el SISTEMA METRICO DECIMAL
PUNTO y CICERO - Sistema europeo
Un punto = 0,376
Un cícero = 4,512 = 12 puntos
PUNTO y PICA - Sistema angloamericano
Un punto = 0,351 mm
Un cícero = 4,212 = 12 puntos
PUNTO y CICERO - Sistema europeo
Un punto = 0,376
Un cícero = 4,512 = 12 puntos
PUNTO y PICA - Sistema angloamericano
Un punto = 0,351 mm
Un cícero = 4,212 = 12 puntos
lunes, 10 de octubre de 2011
Lineatura y calidad de imágen
Lineatura y calidad de imagen
La lineatura de una imagen discontinua es la cantidad de puntos de trama que hay por unidad de medida lineal y se expresa en puntos por centímetro o pulgada.
Podemos considerar la lineatura como sinónimo de calidad cuanto mayor es la cantidad de puntos estas son mas pequeños y resultan menos visibles mejor se contornean y existe una mayor posibilidad de obtener la imagen con mas detalles.
Medidas de lineatura
Si deseamos averiguar la lineatura de una imagen discontinua podemos contra con la ayuda del cuenta hilos o linómetro.
Cálculo de las imágenes
Imagen en blanco/negro = 1 pixel = 1 bit = 2 tonos
Imagen en escala de grises = 1 pixel = 1 byte = 8 bytes = 256 tonos
Imagen en RGB = 1 pixel = 3 bytes = 24 bits (8 x canal) 16 millones tonos
Imagen CMYK = 4 bytes = 32 bits = (8 x canal) 4.295 millones tonos
Imagen RGB 36 bits/pixel (12 por canal) 68.720 millones tonos
1 bit - 1 byte = 8 bits - 1 Kilobyte = 1024 bytes - 1 Megabyte = 1024 Kilobytes
Imagen en escala de grises = 1 pixel = 1 byte = 8 bytes = 256 tonos
Imagen en RGB = 1 pixel = 3 bytes = 24 bits (8 x canal) 16 millones tonos
Imagen CMYK = 4 bytes = 32 bits = (8 x canal) 4.295 millones tonos
Imagen RGB 36 bits/pixel (12 por canal) 68.720 millones tonos
1 bit - 1 byte = 8 bits - 1 Kilobyte = 1024 bytes - 1 Megabyte = 1024 Kilobytes
sábado, 8 de octubre de 2011
La vida de Steve Jobs
Steven Paul Jobs (San Francisco, California, 24 de febrero de 1955 – Palo Alto, California, 5 de octubre de 2011), más conocido como Steve Jobs, fue un empresario y magnate de los negocios del sector informático y de la Industria del entretenimiento estadounidense. Fue cofundador y presidente ejecutivo de Apple Inc. y máximo accionista individual de The Walt Disney Company.
Fundó Apple en 1976 junto con un amigo de la adolescencia, Steve Wozniak, en el garaje de su casa. Aupado por el éxito de su Apple II Jobs obtuvo una gran relevancia pública, siendo portada de Time en 1981. Contaba con 26 años y ya era millonario gracias a la exitosa salida a bolsa de la compañía a finales del año anterior. La década de los 80 supuso la entrada de potentes competidores en el mercado de los ordenadores personales, lo que originó las primeras dificultades empresariales. Su reacción fue innovar: a principios de 1984 su compañía lanzaba el Macintosh 128K, que fue el primer ordenador personal que se comercializó exitosamente que usaba una interfaz gráfica de usuario (GUI) y un ratón en vez de lalínea de comandos. Después de tener problemas con la cúpula directiva de la empresa que él mismo fundó, fue despedido de Apple Computer en 1985. Jobs vendió entonces todas sus acciones, salvo una. Ese mismo año recibía la Medalla Nacional de Tecnología del presidente Ronald Reagan, cerrando con este reconocimiento esta primera etapa como emprendedor. Regresó en 1997 a la compañía, que se encontraba en graves dificultades financieras, y fue su director ejecutivohasta el 24 de agosto de 2011. En ese verano Apple sobrepasó a Exxon como la empresa con mayor capitalización del mundo.
Durante los años 90 transformó una empresa subsidiaria adquirida a Lucasfilm en Pixar, que revolucionó la industria de animación con el lanzamiento de Toy Story. La integración de esta compañía en Disney, de la que era proveedora, convertiría a Jobs en el mayor accionista individual del gigante del entretenimiento. En el año de su muerte, su fortuna se valoraba en 8.300 millones de dólares y ocupaba el puesto 110 en la lista de grandes fortunas de la revista Forbes.
En su segunda etapa en Apple también transformó la industria musical: lanzó el iPod en 2001, y en 2003 la tienda online de música de iTunes, que en siete años vendió más de 10.000 millones de canciones y dominó completamente el negocio de música en línea, a un precio de US$0,99 por canción descargada.19 Ya en 2009 lograba acaparar el 25 por ciento de la venta de música en los Estados Unidos, y es la mayor tienda musical por volumen de ventas de la historia. Según el registro de patentes de los Estados Unidos, 317 patentes de Jobs figuran a nombre de Apple.
viernes, 7 de octubre de 2011
martes, 4 de octubre de 2011
Familias de los caracteres
Classificació de Francis Thibaudeau
Classificació de les famílies de Francis Thibaudeau
Romana antiga
- També anomenada "elzeveriana" s'inspira en l'escriptura dels manuscrits humanístics. La família més antiga és la de Nicolaus Jenson (1420-1480).
- El gruix de l'asta de les lletres és irregular i els terminals són triangulars i còncaus.
- Exemples: Sabon, Times, Garamond.
- Romana moderna
- Es coneix també com "Didot". Correspon a un estil clàssic i rigorós. El primer a gravar un tipus amb aquest estil va ser Philippe Grandjean (1666-1714).
- L'asta de la lletres és de gruixos molt contrastats i els terminals filiformes.
- Exemples: Fenice, Bodoni, Walbaum.
- Egípcia
- Apareix per primera vegada en el Regne Unit en 1815, traçada per Vincent Figgins. Aquest estil evoca màquines i engranatges.
- L'asta és recta i uniforme, els terminals tenen forma rectangular.
- Exemples: Rockwell, Clarendon, Stymie.
- Pal Sec
- Aquesta lletra es deriva de la egípcia de la que s'eliminen els acabaments. També s'anomena "antigua" o "grotesca". Caràcters amb estil de pal sec s'han trobat inscrits en monuments i objectes de l'època grega i romana.
- L'asta és recta i uniforme i no tenen acabaments.
- Exemples: Kabel, Avant Garde, Folio.
- Manuscrita
- Les lletres imiten la cal·ligrafia manual.
- Exemples: Mistral, Script, Nuptial.
- Decorativa
- Lletres adornades,o de caire experimental apropiades per fer capitulars, retolació, publicitat etc.
- Exemples: Stencil, Revue, Aachen.
Historia de la informàtica
A la ciencia que estudia los sistemas inteligentes se información se le denomina informática. En otras palabras, la informática es la ciencia enfocada al estudio de las necesidades de información, de los mecanismos y sistemas requeridos para producirla y aplicarla, de la existencia de insumos y de la integración coherente de los diversos elementos informativos que se necesitan para comprender una situación.
La primera generación
El Univac 1 viene a marcar el comienzo de lo que se llama la primera generación. Los ordenadores de esta primera etapa se caracterizan por emplear el tubo de vacío como elemento fundamental de circuito.
La segunda generación
En 1958 comienza la segunda generación cuyas máquinas empleaban circuitos transistorizados.
La tercera generación
En la tercera generación aparece la multiprogramación el teleproceso se empieza a generalizar el uso de minicomputadores
La cuarta generación
Aparición de una cuarta generación de ordenadores hacia el comienzo de los años setenta. Las máquinas se caracterizan por la utilización de memorias electrónicas en lugar de las de núcleos de ferrita.
La quinta generación: los microprocesadores
Posteriormente hacia finales de los setenta aparece la que podría ser la quinta generación de ordenadores. Se caracteriza por la aparición de los microcomputadores y los ordenadores de uso personal.
Partes que componen un tipo
Tipo: Forma básica de la letra de plomo
Carácter: Signo gráfico impreso, la letra
Hombro superior: Espació superior del ojo que no se imprime porque esta mas bajo, determinaba la separación ente linias
Carácter: Signo gráfico impreso, la letra
Hombro superior: Espació superior del ojo que no se imprime porque esta mas bajo, determinaba la separación ente linias
Ojo: Es la parte en relieve que se impregna de tinta para después imprimirlo
Hombro izquierdo: Espació a la izquierda del ojo que no se imprime porque esta más bajo, y su finalidad era separar los caracteres
Cuerpo: Distancia compresa entre la linia superior y inferior del tipo que contienen el hombro superior e inferior y el ojo, en la antiguedad el tamaño era el mismo que el cuerpo
Hombro derecho: Espació situado a la derecha del ojo que no se imprime porque esta mas bajo, cuya finalidad era separar los caracteres. La suma del hombro derecho mas el izquierdo forma lo que se llama prosa ( blanco entre caracteres )
Hombro inferior: Espacio inferior del ojo que no se imprime porque esta más bajo, determinaba la separación entre linias ( interliniado )
Partes de los caracteres
Parte de los caracteres
Carácter: Signos o elementos graficos que sirven para representar los diferentes fenómenos
En los caracteres encontramos las siguientes partes fundamentales
Asta: Trazo vertical del carácter que determina su estructura general
Asta ascendente: Parte de la letra minúscula que sobresale por encima del ojo medio
Asta descendente: Parte de la letra minúscula que sobresale por debajo del ojo medio
Brazo: Asta horizontal o diagonal ascendente que se prolonga desde una linia vertical
Pierna: Asta vertical ascendente
Barra: Trazo de la letra que se encuentra entre dos linias vertical, diagonals o curvas
Cruz: Trazo horizontal que atraviesa el asta de la letra
Ojo: Blanco interior de un carácter
Rematada: Elemento hornamental que contienen algunos caracteres al final del asta.Sirve para diferenciar los tipos de tipografía
Anillo: Trazo o asta curvada que contiene en su interior el blanco del ojo
Hombro: Trazo curvado abierto de la letra, no tiene nada en común con la parte del tipo llamada de la misma forma
Asta ascendente: Parte de la letra minúscula que sobresale por encima del ojo medio
Asta descendente: Parte de la letra minúscula que sobresale por debajo del ojo medio
Brazo: Asta horizontal o diagonal ascendente que se prolonga desde una linia vertical
Pierna: Asta vertical ascendente
Barra: Trazo de la letra que se encuentra entre dos linias vertical, diagonals o curvas
Cruz: Trazo horizontal que atraviesa el asta de la letra
Ojo: Blanco interior de un carácter
Rematada: Elemento hornamental que contienen algunos caracteres al final del asta.Sirve para diferenciar los tipos de tipografía
Anillo: Trazo o asta curvada que contiene en su interior el blanco del ojo
Hombro: Trazo curvado abierto de la letra, no tiene nada en común con la parte del tipo llamada de la misma forma
Interpolación
Interpolación - inventarse pixels
Imagenes - Bicubica, Bilineal y Próxima
Imagenes - Bicubica, Bilineal y Próxima
IMAGEN ORIGINAL A 72 PPP
APROXIMACIÓN 180 PPP
BILINEAL 108 PPP
BICUBICA 180 PPP
Suscribirse a:
Entradas (Atom)